Moduler i isave eDM er basert på at disse plasseres inn i tabeller i eDM malen. Vi bruker en del begreper som kan være greit å rydde opp i først.
- eDM-mal definere faste elementer og utseende på rammeverket
- Modul – det som brukeren setter inn i nyhetsbrevet og fyller med innhold
- Artikkel – en modul består av en eller flere artikler
Når du bygger moduler er dette for at tekstformatering og oppsett skal komme automatisk for sluttbruker i henhold til den grafiske profilen.
Klikk her for å legge til en ny modul
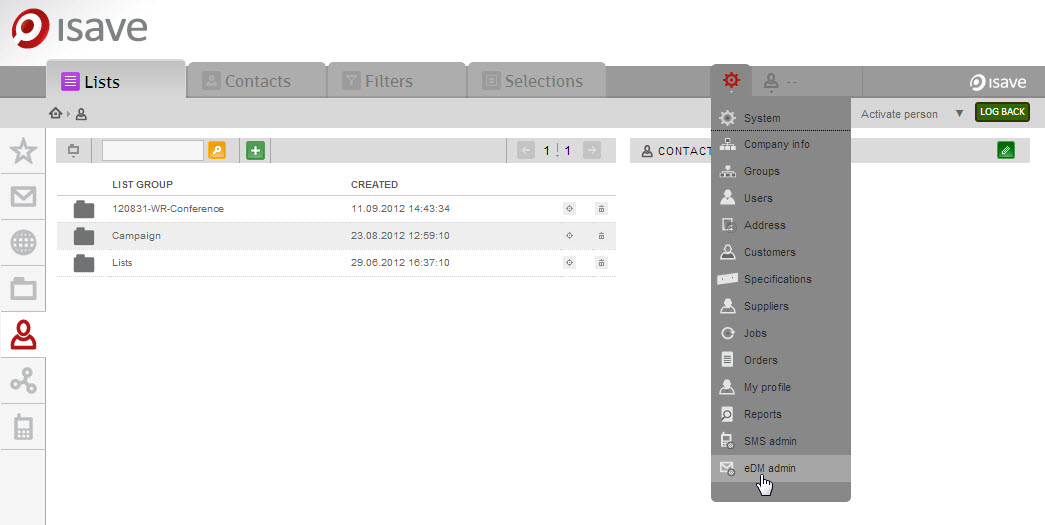
Syetem /eDM Admin
Klikk på linken Add New
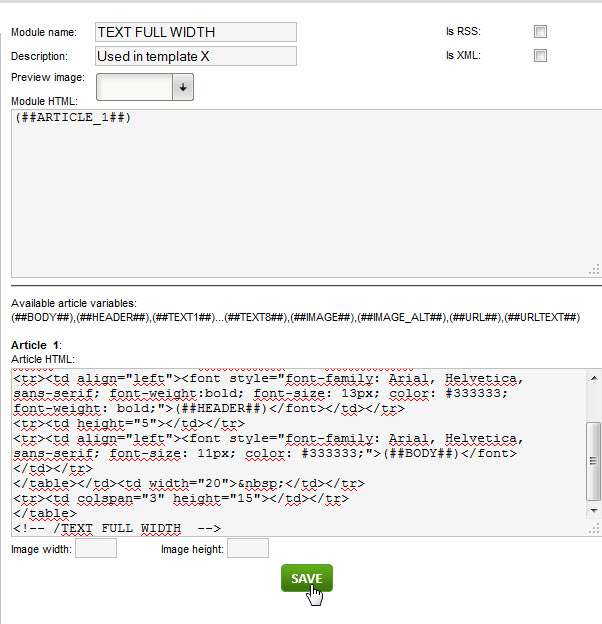
Skriv navn på modulen og en beskrivelse (valgfritt). Lim inn din HTML kode i Article 1 feltet. Om modulen er bygget opp av flere artikler må du også legge til en egen modul HTML med flere article placeholdere. Trykk på Lagre for å avslutte.
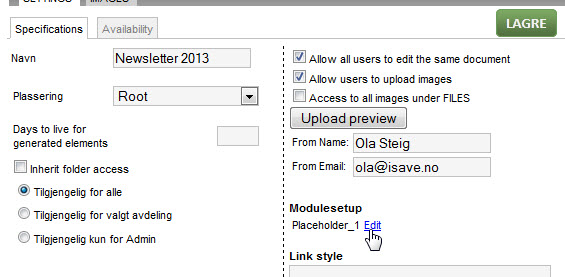
For å knytte den nye modulen til en eDM mal må du gå til den malen du vil legge modulen til og klikke Edit på den modulplaceholderen du vil at modulen skal være valgbar for.
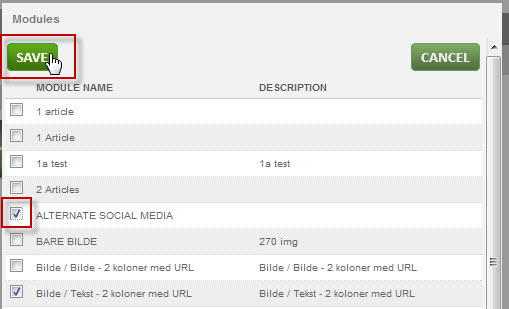
Kryss av boksen før ønskede moduler og klikk på Save knappen.
Kopiere våre nyeste generiske responsive maler
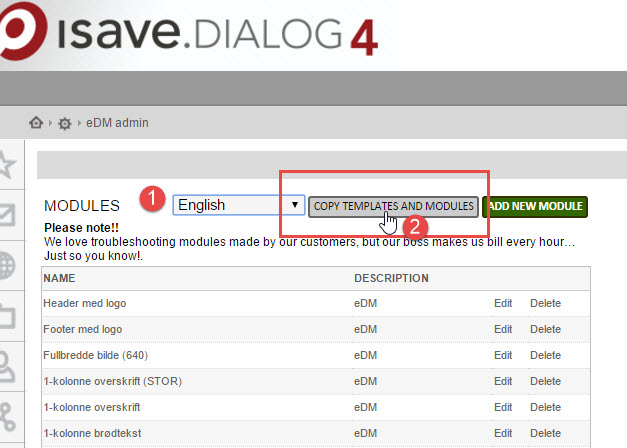
Du kan nå kopiere inn våre nyeste responsive maler for nyhetsbrev og landingssider under system / eDM admin. Velg språk og klikk på knappen “Copy templates and modules”.
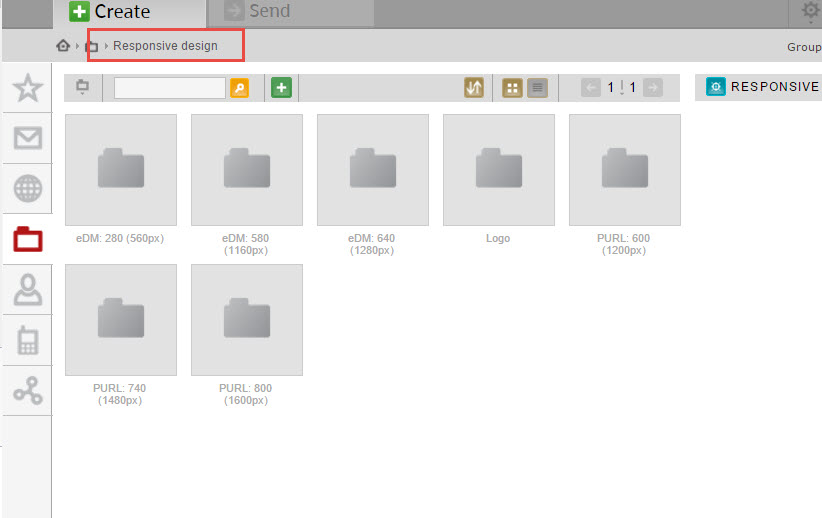
Du vi da få en mal under eDM som heter Nyhetsbrev og en mal under PURL som heter Landingsside. Du vil også få en mappegruppe under files som heter Responsive Design som viser størrelsene på bildene du bør bruke for å få optimal kvalitet på opplevelsen av nyehtsbrev og landingssider. Mappene er merket med enete eDM eller Purl og har en verdi som angir størrelsen på bildet brukt i nyhetsbrevet og den faktiske størrelsen du bår laste opp filer i for at disse skal være krystallklare på enheter med “Hires/retina” skjerm. For eksmpel når en mappe heter eDM: 640 (1280PX), bør du laste opp bilder til eDM i denne mappen i 1280 px, med bilde vil kun vises fysisk i 640px og skaleres ned til dette.
Her er noen moduler du kan bruke som utgangspunkt for dine egne design
Her kan du laste ned vår responsive mal og moduler
Disse modulene er tradisjonell HTML design:








 English
English Norwegian Bokmål
Norwegian Bokmål