Når man skal sette opp en mal i isave.eDM må man planlegge prosessen nøye. Man sparer mye tid ved å avklare bruken av malen med kunden før man begynner på selve jobben.
Ting som bør avklare med kunden:
- Layout og utseende
- Faste elementer
- Bildebruk
- Språk
- Tilgenglige moduler
Layout
Når du designer HTML for bruk i nyhetsbrev anbefaler vi deg å glemme alt du har lært om nyere HTML standarder (bruk av diver og CSS klasser) og gå tilbake til HTML 1.0 standarden (1996 kode). Dette fordi enkelte e-post klienter fjerner CSS definisjoner i toppen av HTML koden og at visningen av nyere HTML kode kan vises ulikt i de ulike klientene. Om man konsekvent benytter seg av tabeller med gitte størrelser for alle bredder kan man med god sikkerhet forutsi hvordan HTML e-posten vil bli vist i den enkelte klienten der ute. Vi anbefaler likevel at man benytter seg av en testliste og åpner nyhets brevene i ulike klienter før man sender den ut til tusenvis av kunder. En enklere måte å gjøre dette på er å benytte seg av en tjeneste for lager forhåndsvininge av din e-post i de vanligste e-post klientene. Vi benytter oss selv av Email On Acid sine tjenester.
Benytte deg av tabeller og blanke GIF filer for å tvinge hvordan HTMLen din vises. Dette fordi e-postprogrammer bruker forskjellige HTML rendering motorer. Noen av dem bruker Internet Explorer, Firefox, eller som i tilfelle Outlook 2007, Microsoft Word (dette skaper uante utfordringer!).
Her er en liste over elementer og teknikker som ofte skaper problemer, og bør unngås:
• Bakgrunnsbilder
• Bilder eller tekst som overlapper hverandre
• Grafikk brukes til å bygge en ramme rundt en boks (se avsnittet om tabellene nedenfor)
• Flash
• Skjemaer
• Mer enn to kolonner ved siden av hverandre (gjelder spesielt Lotus Notes)
• Nyhetsbrev som har en bredde større enn 600 piksler
Tabeller
isave.eDM bygger nyhetsbrev ved hjelp av tabeller, et rutenett hvor layout består av ruter i forskjellige størrelser og proporsjoner. HTML-tabeller er den “gamle” måten å bygge web-layout, men er nødvendig for å sikre maksimal kompatibilitet med e-postklienter. CSS er bare trygt å bruke når du formaterer tekst og da som såkalt in-line kode på hver eneste tekstblokk.
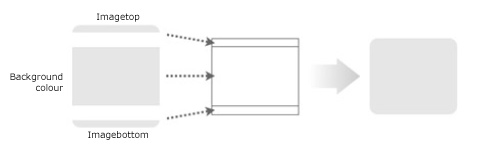
Å lage figurer, for eksempel en boks med avrundede hjørner trenger du tre ruter (tablecells):
• En celle inneholder toppen av boksen
• En midt celle der bakgrunnen defineres med html.
• Den nederste cellen inneholder den avrundede bunne av boksen. (Se illustrasjon)
Kombinert inneholder disse tre delene (celler) en farget boks med avrundede hjørner. I et nyhetsbrev kan denne boksen være en egen kolonne med f.eks nyheter og plasseres ved siden av hovedinnhold.
Når du utformer nyhetsbrev er det viktig å huske på at e-postklienter som Microsoft Outlook 2007 og Lotus Notes har begrenset støtte for HTML. Det er derfor du bør unngå å bruker bilder i ytterkantene av ditt nyhetsbrev. Du bør heller ikke bør å bruke bilder (som avrundet topp og bunn) til venstre og høyre for den fargede boksen. Kunstneriske rammer eller skygge-effekter bør unngås. Grafiske elementer skal alltid plasseres på toppen eller bunnen av enhver form eller layout.
Grunnen til at bildene ikke skal brukes på sidene er at de fleste e-post klienter ikke støtter repetisjon av bilder når en tabell øker horisontalt. Cellen vil utvide seg når du fyller den med innhold og sprenge den layout du har designet. Å bruke bilder som bakgrunn på tabeller er ikke støttet av mange e-postklienter. Om du likevel ønsker å bruke dette må du legge inn en egen kode slik at Outlook 2007 og 2009 støtter dette, se her for en oppskrift.
Skulle du velge å bruke bilder som rammer eller bakgrunn, bør du ha i bakhodet at dette vil gi uforutsigbare resultater i mange e-postklienter, så pass på å teste grundig.
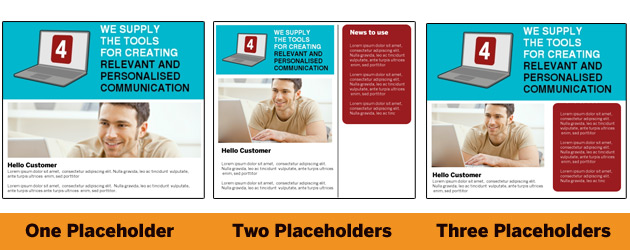
Eksempler som fungerer
Tabellene nedenfor fungerer i alle e-postklienter, siden de ikke har grafikk på høyre og venstre kant. Unntaket er tabellen til høyre med en solid ramme rundt hele tabellen. Dette er opprettet ved hjelp av CSS. Alle disse tabellene vil utvide jevnt til å tilpasse seg skiftende innhold.
Anbefalte måter å bygge tabellene.
Eksempler som ikke fungerer
Tabeller med fast høyde, for å fungere i MS Outlook 2007 og Lotus Notes. De vises ikke riktig hvis innholdet i tabellen gjør at høyden endres.
Disse tabellene er ikke anbefalt.
Bredde på nyhetsbrevet
Ikke lag nyhetsbrevene for brede. De fleste leser sin e-post i forhånds vindu som er lite selvom de sitter på en skjerm med høyere oppløsning. Som en tommelfinger regel så pleier vi å si ikke større enn 600 pixler i bredden eller alternativt dynamisk bredde (100%).
Faste elementer
Putt alle faste elementer du vil ha med på alle utsendelser i malen, slik at du ikke risikerer at brukere glemmer å ta med disse når de redigerer sine nyhetsbrev. Vi anbefaler at logo, link til web versjon og link til avmelding samt avsender informasjon alltid ligger i selve malen.
En eller flere kolonner
Om du skal ha en eller flere kolonner i ditt nyhetsbrev avhenger av designet. Tenk alltid på at har du flere kolonner må disse kunne vokse uavhengig av hverandre for at designet skal fungere. Har du en blanding av en og to kolonner i nyhetsbrevet må du dele opp din layout ytterligere til tre eller flere placeholdere for moduler.
Last ned vår generiske 600 pixel brede enspalter mal her.
Last ned vår generiske 600 pixel brede to placeholder mal her.
Last ned vår generiske 600 pixel brede tree placeholders mal her.
Last ned vår generiske 600 pixel brede fire placeholders mal her.
Last ned vår generiske 600 pixel brede fem placeholders mal her.
Eller se vår egen enspalter mal med dynamisk bredde her.
Her kan du laste ned vår responsive mal og moduler
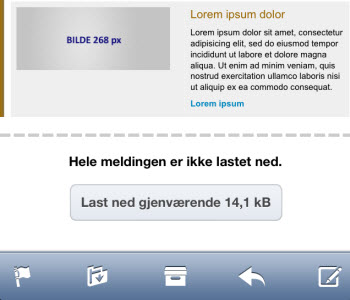
Tips til iOS
Om du har en iPhone har du sikkert sett meldingen Hele meldingen er ikke lastet ned (last ned gjenværende). Denne buggen kan du enkelt unngå ved å sørge for at HEAD taggen i din HTML mal har inneholder mer enn 1019 tegn (inkludert mellomrom). Ved å legge til mellomrom i din kode vil du sørge for at hele meldingen blir lastet ned på telefonen til kunden.
Se dette eksemplet på kode som fungerer på iOS.
Fordi iOS forstørrer tekst slik at den skal tilpasses dynamisk til liggende og stående format kan man oppleve at tekst som er veldig liten sprenger tabellene de er satt inn i. Dette kan man hindre ved å tvinge teksten til å forbli i den størrelsen man har satt den til ved å legge inn denne koden som en del av fontstil definisjonen:
-webkit-text-size-adjust:none;
Last ned eksempel på denne koden i bruk i vår UNSUBSCRIBE modul.
Tips til Outlook
Definer både bredde å høyde på placeholder illustrasjoner (blanke GIF filer) i din layout. Om du kun definerer bredden vil Outlook automatisk tro at bildet har samme høyde som bredde og du vil dermed kunne få et helt annet utseende i Outlook enn det du hadde forventet.
Om du opplever en hvit strek rundt en tabell så bruk denne koden:
Steg 1. Legg til border-collapse verdi til din embedded CSS stil:
table td { border-collapse: collapse; }
Steg 2. Sett tabellramme, celleavstand og cellemarg til 0.
<table border=”0″ cellpadding=”0″ cellspacing=”0″>
Felter til moduler og maler
Legg merke til at alle isave spesifikke tagger må brukes for å få disse funksjonene til å fungere i nyhetsbrevet:
Web version = <a href=”##WebVersion##”>Webversion</a>
Meld av (fra listen man sender til) = <a href=”##UNSUBSCRIBE##”>Meld av nyhetsbrev</a>
Meld av alle nyhetsbrev fra et firma = <a href=”##UNSUBSCRIBE_ALL##”>Meld av nyhetsbrev</a>
Fortell en venn = <a href=”##TELLAFRIEND##”>Fortell en venn</a>
Dagens dato = (##TODAYDATE##) . Vil bli formatert slik 26.02.2011.
Fortell en venn som en bildelink = Se kodeeksemplet
Standard feltene for kontakter:
(se denne manualen for å legge til nye felter)
Navn = (##Name##)
Fornavn = (##FirstName##)
Etternavn = (##LastName##)
Mobiltelefon = (##Mobile##)
Pluss alle egendefinerte felter som er skapt på denne kunden
(System // Spesifikasjoner // Kontakter).
Moduler og artikler
i isave.DIALOG bruker vi denne strukturen i nyhetsbrev:
Maler inneholder modul placeholders (f.eks: (##Placeholder_1##))
Moduler inneholder artikkel placeholders (f.eks: (##Article_1##))
Artikler inneholder innhold placeholders (f.eks: (##Heading##))

Standard felter for nyhetsbrevmaler:
Tittel modul = (##PLACEHOLDER_HEADER##)
Footer modul = (##PLACEHOLDER_FOOTER##)
Modulområde 1 = (##PLACEHOLDER_1##)
Modulområde 2 = (##PLACEHOLDER_2##)
Modulområde 3 = (##PLACEHOLDER_3##)
Modulområde 4 = (##PLACEHOLDER_4##)
Standard artikkel felter:
Merk at en artikkel kun kan inneholde en referanse av disse kodene.
Tittel modul = (##HEADER##)
Brødtekst = (##BODY##)
Alterntativ tekst 1 til 8 = (##TEXT1##) til (##TEXT8##)
Bilde = (##IMAGE##)
Bilde hjelpetekst = (##IMAGE_ALT##)
Bilde i malpakken [ikke valgbare] = (##TEMPLATEIMAGE##)
Web lenke = (##URL##)
Web lenke tekst = (##URLTEXT##)
Lenke uten tittel (som bilde, lim koden inn i en tekstboks) = (##LINKURL_XX##) Bytt ut XX med ID fra linken. Se eksempel her.
RSS modul felter:
Tittel = (##RSS_TITLE##)
Beskrivelse = (##RSS_DESCRIPTION##)
Publisert dato = (##RSS_PUBLISHED##)
RSS feed link = (##RSS_LINK##)
XML modul felter:
Tekst 1 to 8 = (##XML_TEXT1_XMLTAGNAME##) til (##XML_TEXT1_XMLTAGNAME##)
Bytt ut XMLTAGNAME med navnet fra ditt xml innhold.
Eksempel: (##XML_TEXT1_ProductName##) / (##XML_TEXT2_ItemNumber##) / (##XML_TEXT3_ProductInfo##)
Slik setter du opp en mal i isave
Start med å lage en ny eDM mal.
Klikk pluss ikon, velg Ny mal og skriv inn navnet på malen.
Fyll ut Fra navn og Fra E-post (obligatorisk felt).
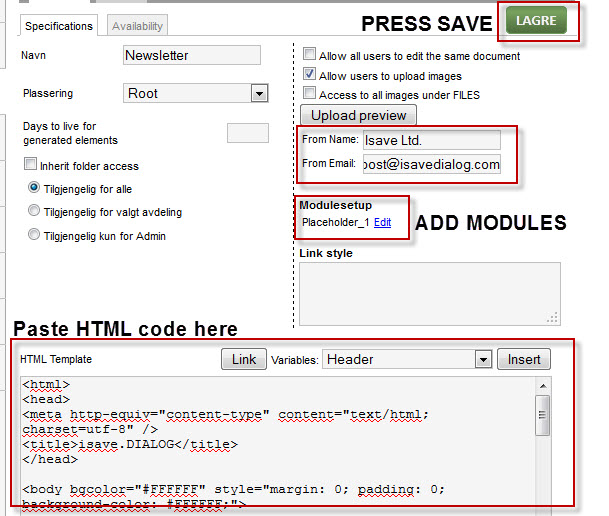
Lim inn HTML koden i feltet HTML template. Klikk på Edit knappen til høyre for Placeholder_1 (om HTML koden din har flere placeholdere dukker disse opp automatisk her). Avslutt med å trykke lagre og lukk.
Om du vil definere alle linker i et nyhetsbrev på en annen måte en standard, limer du inn stilen i feltet Link Style (ikke ta med anførselstegnene i koden), f.eks slik:
font-family: Helvetica, Arial, sans-serif; font-size: 12px; color: #707070; text-decoration: none;
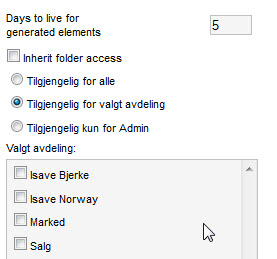
Du kan tilgangstyre malen til alle brukere, en eller flere avdelinger i isave eller kun tilgjengelig for administratorer. Du kan velge å automatisk slette elementer etter et gitt antall dager ved å sette antall dager til sletting i feltet Days to live for generated elements. Merk at dette gjelder for eposter som lagres i isave og ikke for webversjonen som kundene ser.
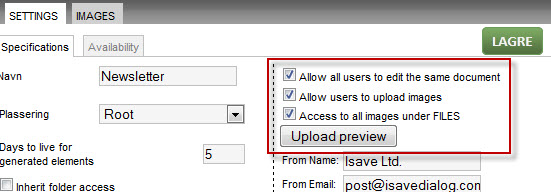
Om du vil at alle skal kunne redigere hverandres nyhetsbrev setter du innstillingen Allow all users to edit the same document.
Om du vil at alle bildemapper under files skal være tilgjengelig for denne nyhetsbrev malen setter du innstillingen Access to all images under FILES
Om du vil at brukere skal kunne laste opp egne bilder setter du innstillingen Allow users to upload images
Om du vil visualisere malen med et bilde laster du opp dette ved å klikke på knappen Upload Preview.
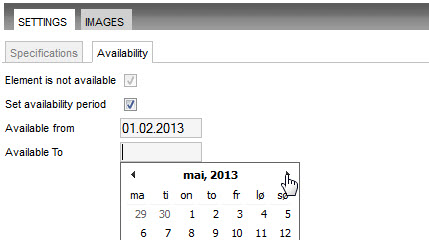
Du kan sette hvliken periode malen skal være tilgjengelig under fanen Avaliability.
Bilde tilgang
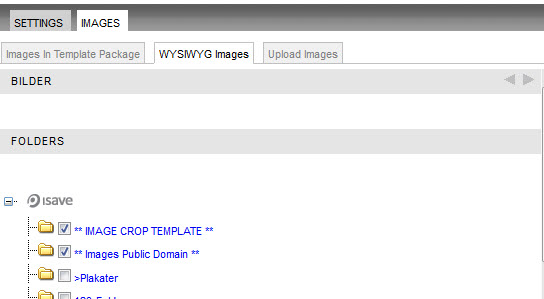
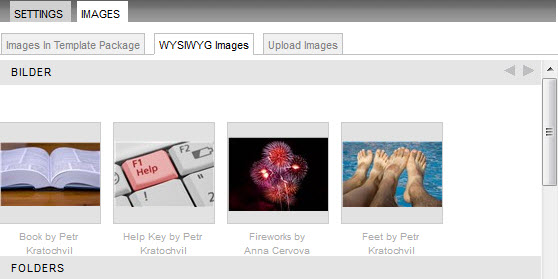
Om du ikke bruker innstillingen Access to all images under FILES kan du velge hvilke mapper under isave.FILES som brukere skal kunne velge fra.
Dette gjøres ved å velge fanen IMAGES og WYSIWYG Images og deretter krysse av for de mappene kunden skal kunne velge fra.
Om du vil fremheve enkelte bilder eller ikke la en hel mappe være tilgjengelig klikker du på mappenavnet og blar deg ned på siden. Der kan du legge til et og et bilde ved å klikke på knappen Add på selve forhåndsvisningen av bildet.
De utvalgte bildene vil presenteres under utvalget på toppen under teksten BILDER.
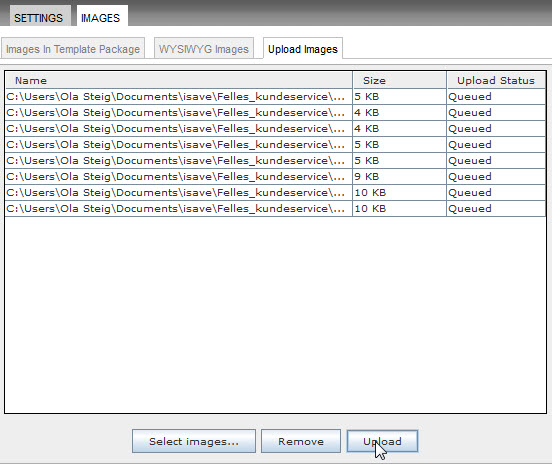
For å legge til bilder som skal brukes av malen (logo og placeholder gif filer) klikker du på fanen Upload images og bruker dra og slipp metoden før du klikker på Upload.
Disse bildene kan brukes i moduler og maler med følgende kode: (##TEMPLATEIMAGE##)filnavn.gif (se eksempel nedenunder)
<img src=”(##TEMPLATEIMAGE##)blank.gif” height=”10″ style=”display:block;”>

















 English
English Norwegian Bokmål
Norwegian Bokmål