Hvis du ønsker å sende din egen genererte HTML mail gjennom isave.eDM og du ikke ønsker å lage en modul basert satt opp kan du lage en enkel HTML-mal i isave.eDM.
Start med å lage en ny eDM mal.
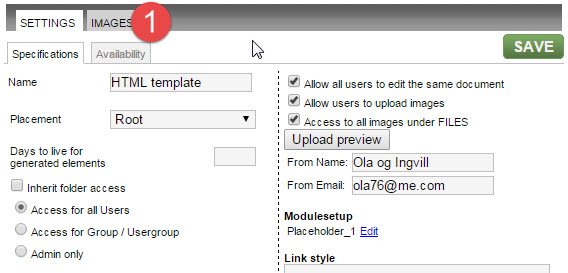
Fyll ut Fra navn og Fra E-post (obligatorisk felt).
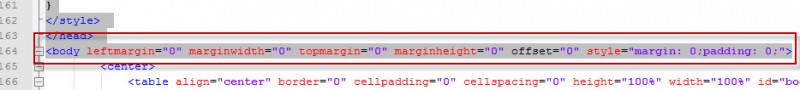
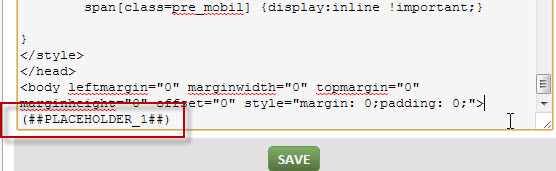
Kopier overskriften, CSS, og BODY start tag fra deg tilpassede HTML.
Lim den inn før (##PLACEHOLDER_1##) taggen.
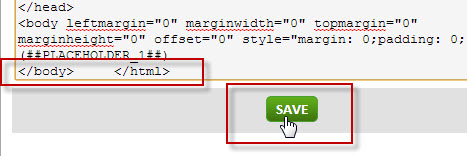
Kopier den lukkende body og html taggen fra din egen HTML.
Lim den inn etter (##PLACEHOLDER_1##) taggen og trykk SAVE.
Du må tildele en tom artikkel til den nye malen, gå til System > eDM admin.
Klikk Add new for å legge til en ny eDM modul.
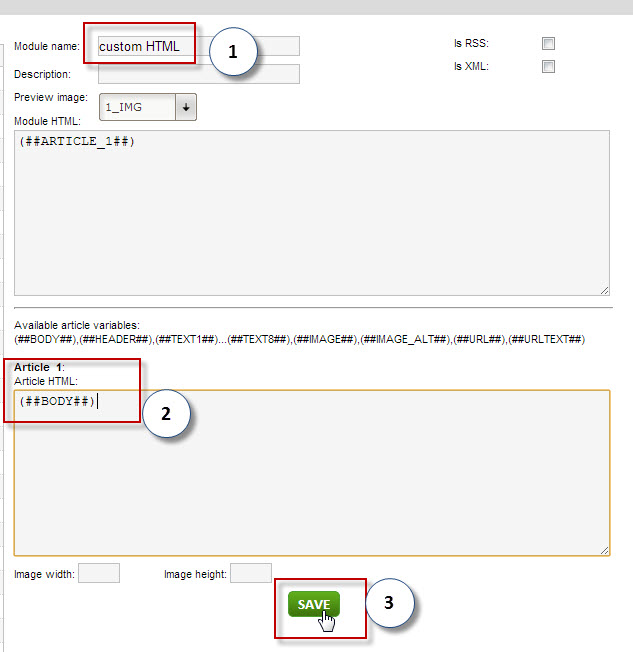
1. Gi modulen et navn: f.eks Custom HTML
2. Sett Article 1 verdien til (##BODY##)
3. Klikk Save.
Gå tilbake til den egendefinerte HTML-mal admin oppsett for å tilordne den nye modulen (klikk på blå admin knapp).
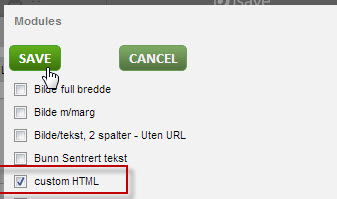
Klikk Edit link under Module setup, Placeholder_1.
Tilordne den nye modulen, og trykk Lagre.
Trykk på SAVE på malen i tillegg.
Opprett et ny eDM element, gi det et navn og trykk Opprett.
Trykk KLIKK FOR Å SETTE INN MODUL, for å sette inn en modul.
Velg modulen du lagde i sted; Custom HTML.
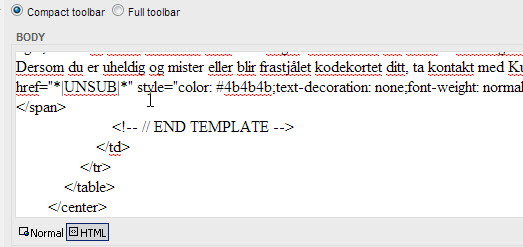
Bytt fra NORMAL til HTML visning
Lim inn innholdet i nyhetsbrevet ditt, alt mellom <body> og </ body>-kodene (men ikke inkludert body-kodene som nå er plassert i HTML mal).
Trykk deretter på Lagre og Lukk.
For å forhåndsvise nyhetsbrevet i et nytt vindu trykker du på Display eDM ikonet.
Bilder i nyhetsbrevet
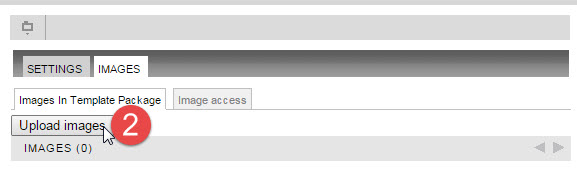
Egne lastes opp under mal-admin og Images. (eller på egen web-server).
Alle bilder som er lastet opp til malen, refereres med koden (##TEMPLATEIMAGE##):
For eksempel: <img src=”(##TEMPLATEIMAGE##)topplogo_225.png” alt=”Logo med lenke til forsiden” width=”225″ border=”0″ style=”display: block;” />
Tagg for isave.DIALOG
Legg merke til at alle isave spesifikke tagger må brukes for å få disse funksjonene til å fungere i nyhetsbrevet:
Web version = <a href=”##WebVersion##”>Webversion</a>
Meld av (fra listen man sender til) = <a href=”##UNSUBSCRIBE##”>Meld av nyhetsbrev</a>
Meld av alle nyhetsbrev fra et firma = <a href=”##UNSUBSCRIBE_ALL##”>Meld av nyhetsbrev</a>
Fortell en venn = <a href=”##TELLAFRIEND##”>Fortell en venn</a>
Dagens dato = (##TODAYDATE##) . Vil bli formatert slik 26.02.2011.
Link uten tittel (brukes i bildetagger for ekempel) = (##LINKURL_XX##)
Fortell en venn som en bildelink = Se kodeeksemplet
Flere koder på våre Wiki sider
Link til PURL
Føst må du generere en unik link til PURL siden.
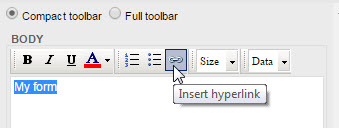
Sett inn en tom tekstboks i HTML malen. Skriv rapportnavnet på linken til PURLEN (f.eks. My form), og klikk på Insert hyperlink ikonet.
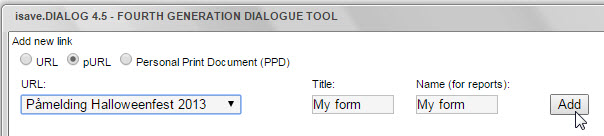
Velg PURL og klikk på knappen ADD.
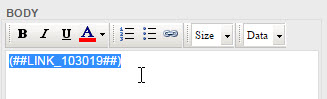
Kopier koden som synes i tekstfeltet (F.eks (##LINK_103019##)).
Endre denne koden til (##LINKURL_103019##), dve endre navnet LINK til LINKURL og benytt koden i din eksisterende HTML kode (se ekempel):
<a href=”(##LINKURL_103019##)“><img src=”(##TEMPLATEIMAGE##)topplogo_225.png” alt=”Logo med lenke til forsiden” width=”225″ border=”0″ style=”display: block;” /></a>

























 English
English Norwegian Bokmål
Norwegian Bokmål