Støttede formater
Pageflex Studio støtter følgende bildeformater: TIFF, EPS *, JPEG **,
PDF, og GIF.
* Vær oppmerksom på at for å forhåndsvise et EPS-bilde i Studio, må du lagre det med et TIFF forhåndsvisning for en Windows-basert datamaskin.
** Legg merke til JPG-filer må lagres som normal (baseline) og ikke progressiv (web).
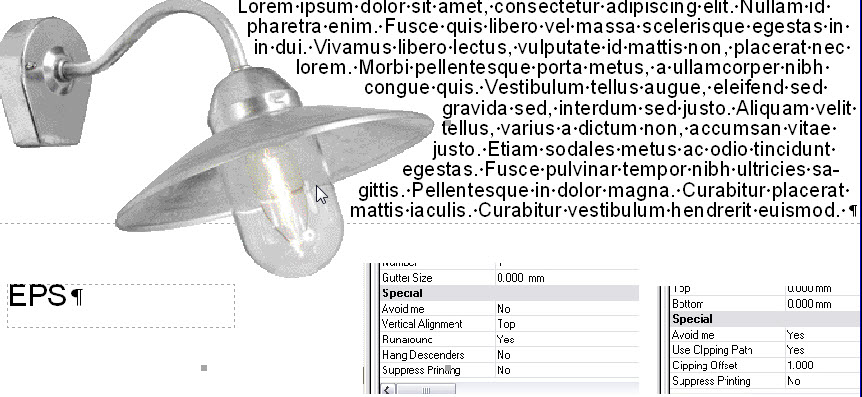
Når du bruker bilder med en gjennomsiktig erfaringsbakgrunn bruk PDF eller EPS med en beskjæringsbane lagret. Hvis du whant å bryte tekst rundt konturene av avgrensningsbanen bruk EPS med en beskjæringsbane.
Sett teksboksden til Avoid me = NO, Runaround = YES
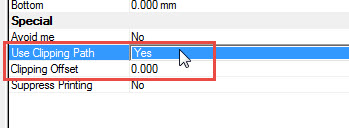
Sett bildeboksen til Avoid me = YES, Use Clipping Path = YES, bruk clipping offset til å angi avstanden fra bildet til teksten som flyter rundt bilde.
Last ned vår demomal for å se metodene i bruk.
Beskjæring av bilder
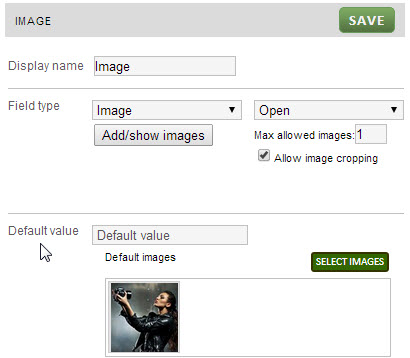
Vi har lansert cropping av bilder i isave.DIALOG. For å bruke funksjonen må bildene ligge i en Area template (for at vi skal vite størrelsen vi skal croppe mot). Du kan godt bruke instillingene fit width eller fit height men for at crop skal fungere må anchor flex være satt til Top/Left (som er standard). Du skrur på funksjonen ved at du krysser av boksen ” Allow image cropping” på bildevariabler.
Om cropping ikke fungerer sørg prøv å endre størrelsen på Area Template boksen og bilderammen og sett den nye verdien i mm. Vi har sett at noen Indesgin eksporter setter verdien i inches og vår beregning gjøres i mm og da feiler croppingen. Du kan godt bruke samme verdi, men sett verdien først til en annen verdi (både høyde og bredde, på både area template og bildeboks) for deretter å sette den tilbake igjen til den opprinnelige verdien.
Tilpassing av bilder til rammen
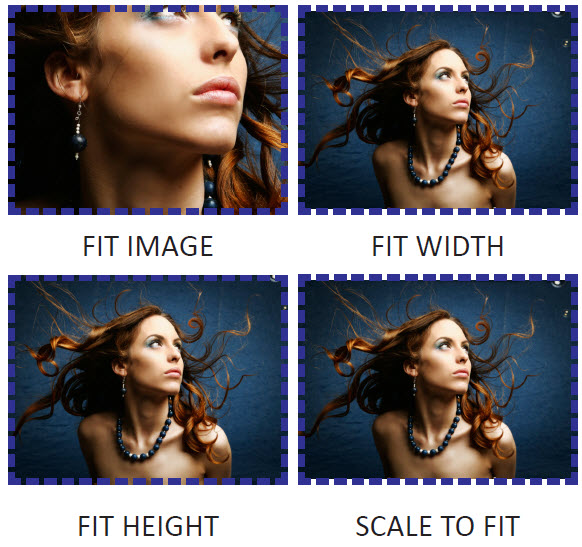
Det er ulike metoder for oppsett av bilder i Studio og noen valg må tas før den ene eller den andre metoden kan anbefales. Last ned denne malen for å se disse metodene i bruk.
1. Skal det tas utsnitt av bildet av sluttbruker anbefales en av disse disse innstillingene:
- Fit Image (når bildet er justert til malen)
- Fit Width (når de fleste bildene koblet til malen er høydebilder)
- Fit Height (når de fleste bildene koblet til malen er breddebilder)
- Scale to fit (når de fleste bildene er ukjente og brukeren likevel skal ta et utsnitt)
2. Om det ikke skal tas utsnitt i WYSIWYG en av disse disse innstillingene (på disse valgene trenger man ingen Area Template rundt bilderammen):
- Fit Image (når bildet er justert til malen)
- Fit Width (når de fleste bildene koblet til malen er høydebilder)
- Fit Height (når de fleste bildene koblet til malen er breddebilder)
- Scale to fit (når de fleste bildene er ukjente, passer til logoer etc. (pass på at bilderammen ikke er større enn det som skal være lov i malen da bildet/logo vil prøve å fylle bilderammen).
- Strech to fit (brukes kun på vektoriserte mønstre som ikke trenger en lik aspekt ratio).
3. Om bildet alltid skal fylle rammen og det ikke skal tas utsnitt i WYSIWYG.
- Fit Image (Anchor point = Left/Top. Document action FillImage.cs må brukes)
Denne metoden sikrer at Area templaten rundt bilderammen alltid fylles. Men krever at alle jobbene i prosjektfilen er satt opp med Document Action jobben som heter FillImage.cs. Det er også viktig at på Print jobben så må FillImages.cs ligge over Hires.cs ellers vil man ikke få det ønskede resultatet.
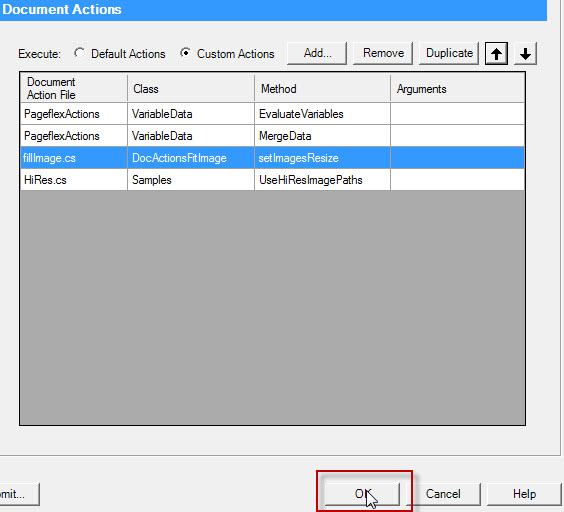
Slik legger du inn FillImage.CS i din prosjekfil jobb:
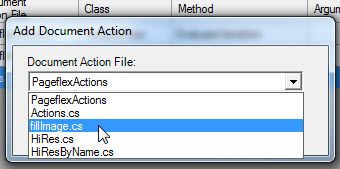
Velg Document Actions og klikk på Add knappen.
Velg FillImage.cs fra dropdown listen.
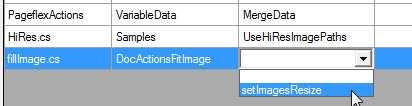
Sett Class til DocActionsFitImage (eneste valg).
Sett Method til setImagesResize (eneste valg).
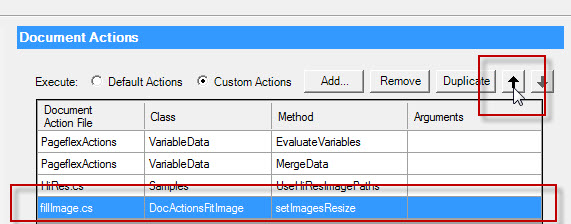
Flytt hele linjen med FillImage.cs over linjen med HiRes.cs.
Trykk OK for å lagre og gjenta på alle jobber i prosjektfilen.
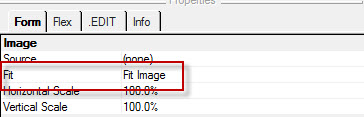
Merk at metoden krever at bilderammen er satt til FitImage (standard valget).
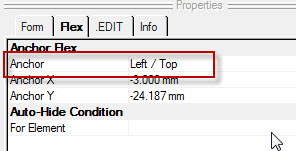
Merk at metoden krever at Anchor point er satt til Left/Top (standard valget).
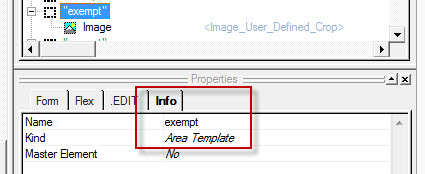
Om det er bilder i malen som ikke skal fylle ut men plasseres med en annen metode må de enten plasseres i malen uten en Area Template rundt bilderammen, eller at man navngir Area Templaten rundt rammen med ordet exempt (settes inn i Info fanen og feltet Name).















 English
English Norwegian Bokmål
Norwegian Bokmål