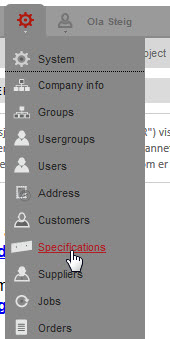
Om du trenger et eller flere felter til de ulike isave.DIALOG databasene gjør du dette ved å gå til System i toppmenyen og velge Spesifikasjoner.
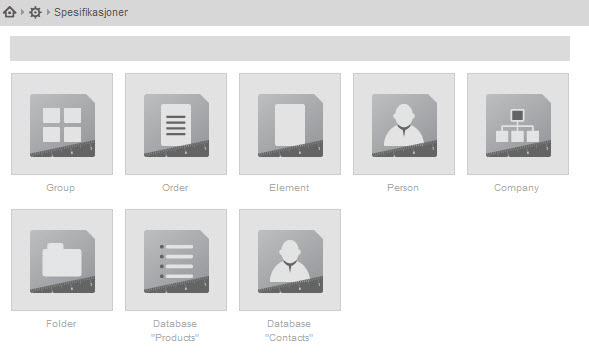
Du må nå velge hvilken database du skal legge til det nye feltet for, du kan velge mellom Group (avdeling), Order (handlekurvfelt), Element (Print og Files dokumenter), Person (personlige felt) Company (firma), Folder (kun for API bruk), Contacts (nyhetsbrev kontakter) eller Egne databaser (opprettet i Datastore).
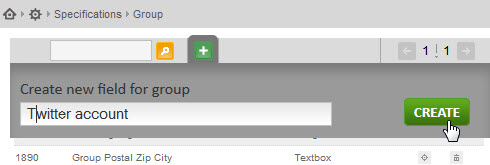
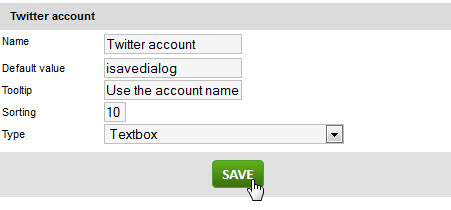
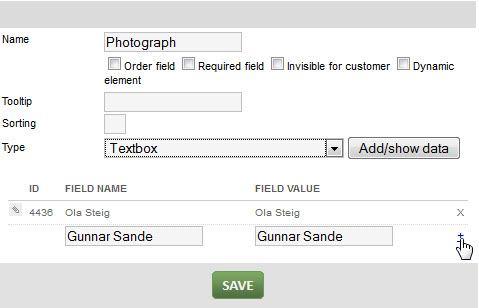
For å legge til et nytt felt klikk på grønn pluss-knapp, skriv inn navnet på feltet og trykk på Opprett knappen.
De vanligste typene felt er av typen Textbox som brukes for vanlige tekstverdier, men du kan også velge Text area (flere linjer, bruk feltet Rows til å definere antall linjer), Dropdown (Klikk Add/show data knapp for å legge til verdier), Radiobutton (Klikk Add/show data knapp for å legge til verdier), Checkbox (Klikk Add/show data knapp for å legge til verdier), Images (Klikk Add/show images knapp for å legge til mapper fra isave.FILES. Sett antall bilder som kan velges i feltet Max allowed images), Date (datovelger).
Dette er hvordan feltet ovenfor ser ut for en bruker:
Default value brukes til å sette en standardverdi på feltet.
Tooltip brukes for en hjelpetekst under feltet
Sorting brukes for rekkefølge sortering i forhold til andre felt i databasen.
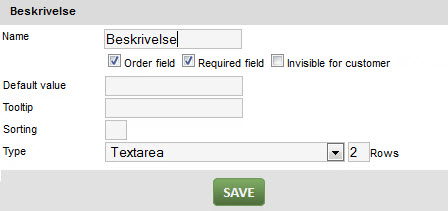
Required field brukes for felt som må fylles ut (gjelder kun felter for Order og Element)
Invisible for customer brukes for felt som må fylles ut (gjelder kun Element felt)
Order field brukes om feltet skal synes i handlekurven
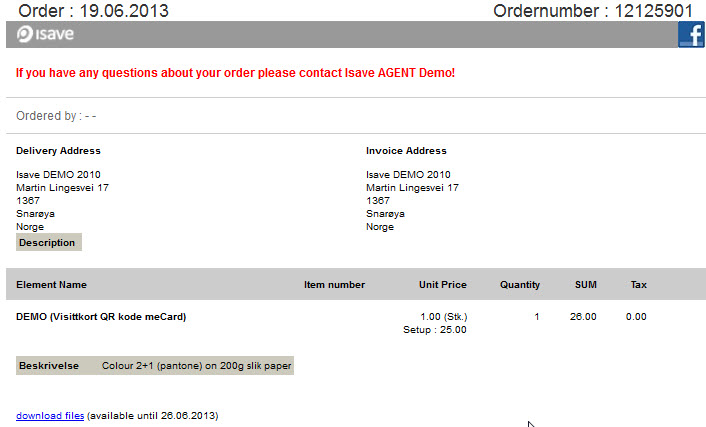
Dette er hvordan feltet ovenfor ser ut for en bruker på elementet:
Hvordan feltet ser ut for en leverandør ved ordreleveranse satt som e-post:
Flere eksemler på oppsett av felt
Legg til verdier i Dropdown, Checkbox og Radiobutton ved å skrive inn verdien i feltene Field Name og Field Value for deretter å trykk på blått pluss ikon. Forskjellen på Field Name og Field Value er at Field Name synes for brukeren mens Field Value er verdien som synes for databasen eller malen (disse kan være like, men trenger ikke å være det).
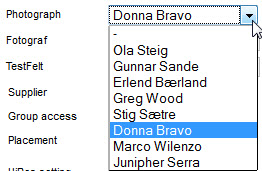
Dette er hvordan Dropdown vil se ut for en sluttbruker:
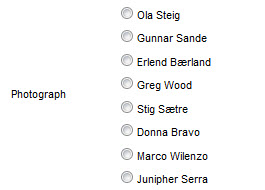
Dette er hvordan Radiobutton vil se ut for en sluttbruker
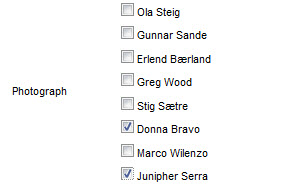
Dette er hvordan Checkboks vil se ut for en sluttbruker
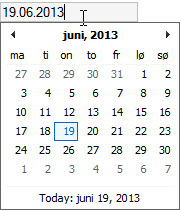
Dette er hvordan datovelgeren vil se ut for en sluttbruker:














 English
English Norwegian Bokmål
Norwegian Bokmål