Newsletter Modules in isave.eDM assumes that they are going to be placed into tables within the newsletter template. We use a number of concepts that can be useful to clear out first.
eDM or newsletter template – defines fixed elements and appearance of the newsletter framework
Module – the snippet the user inserts into the newsletter and fills with content
Article – A module consists of one or more articles
When building modules this is so that text formatting and layout will be generated automatically according to the company’s graphic profile.
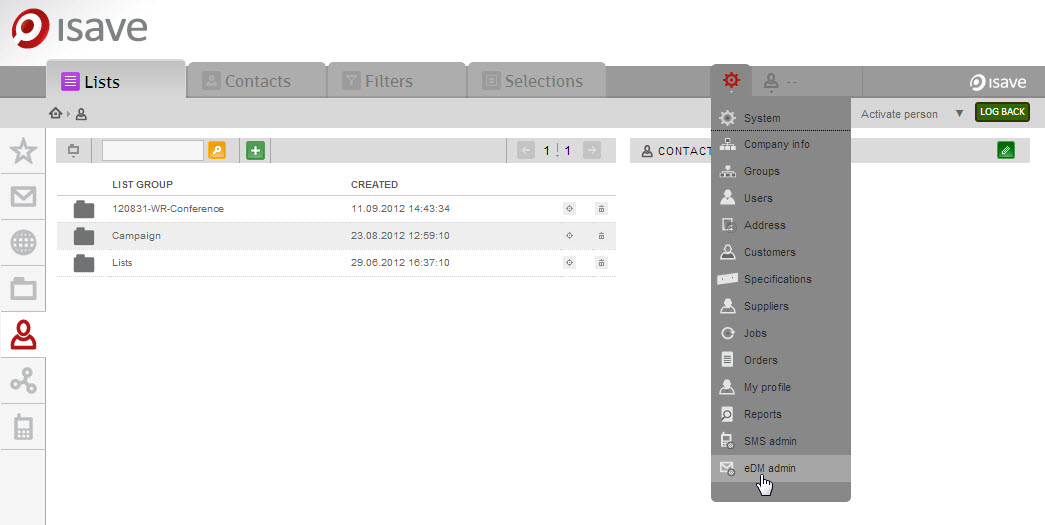
Click here to add a new module
Syetem / eDM Admin
Press Add New
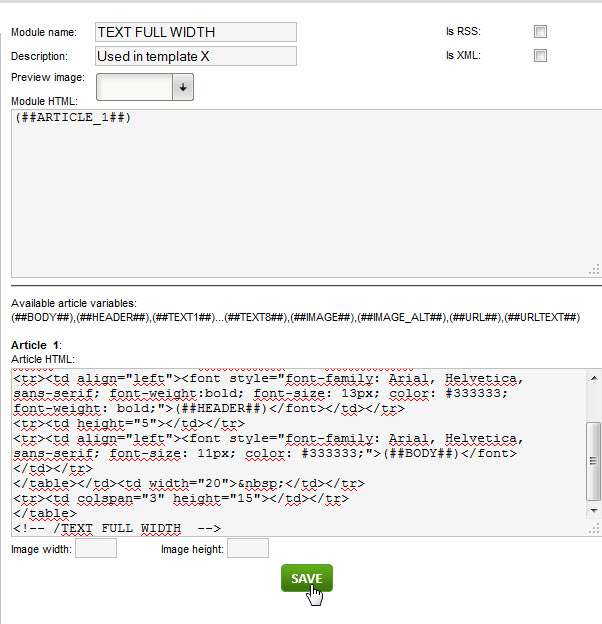
Enter the name of the module and a description (optional). Paste your HTML code in Article 1 field. If the module is made up of several articles you also need to add a separate module HTML with additional article place holders. Press Save.
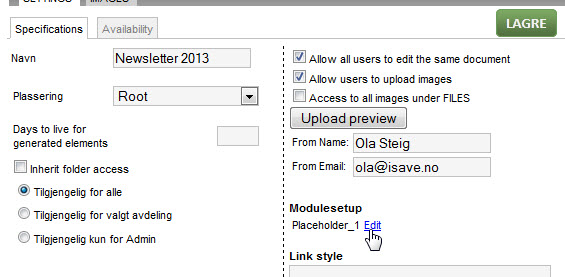
To connect the new module to a eDM template you must go to the template you want to add the module to and click Edit on the module place-holder you want the module to be available for.
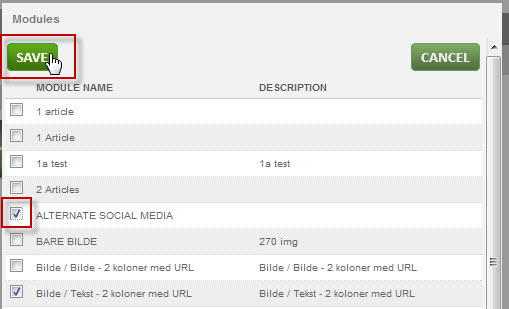
Tick the box for the desired modules and press Save.
You can also add our generic responsive eDM and Landing page templates
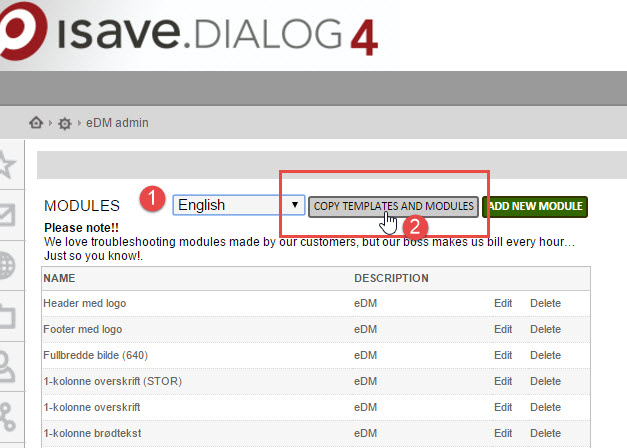
You can add the new templates/modules (eDM and PURL) at the system / eDM admin menu in the activated company by selecting English and pressing the “Copy templates and modules” button. The you can modify the templates/modules for your clients needs. The templates is called Newsletter and Landing page when copied.
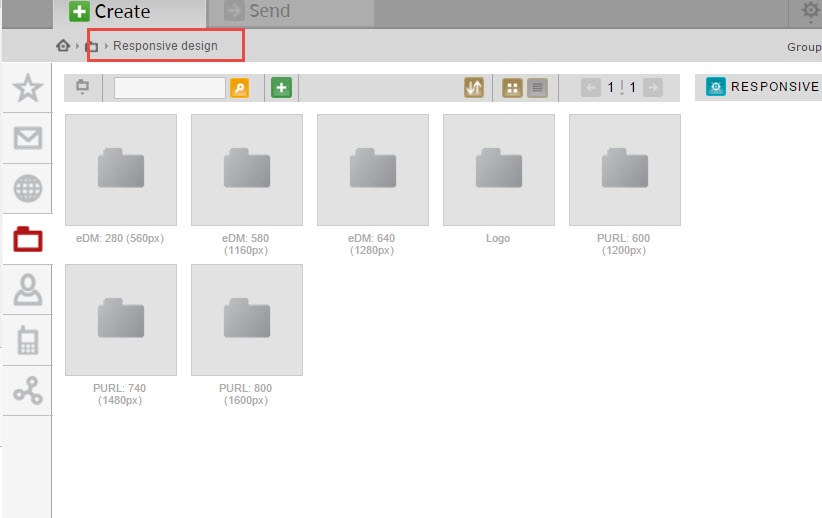
You will also see the corresponding file size for the images in the folder “Responsive design” the folders is marked with a reference to eDM or Purl and then the size i px and then the recommended size in parentheses for use in hires displays as the new iPad pro etc) IE: EDM: 640 (1280PX).
Here are some modules you can use as a starting point for your own design
Download our latest generic responsive newsletter and PURL design
These modules are made in traditional HTML design and 600px width:








 English
English Norwegian Bokmål
Norwegian Bokmål