If you whant to send your own generated HTML mail trough isave.eDM and you don’t whant to create a module based set up you can make a PLAIN HTML template in isave.eDM.
Start by making a new eDM template.
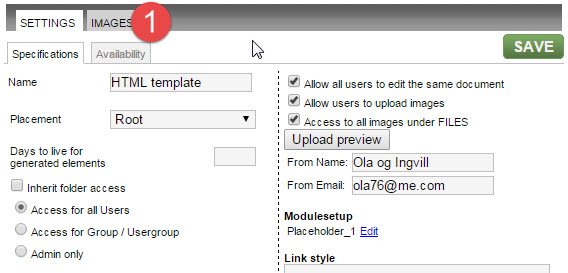
Fill out From Name and From Email (mandatory fields).
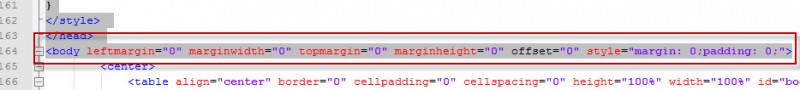
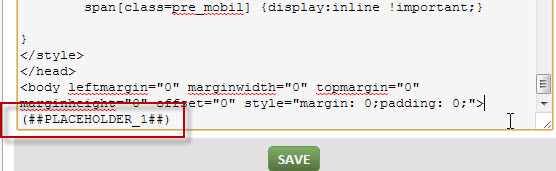
Copy the header, css, and body start tag from you custom HTML.
Past it in before the (##PLACEHOLDER_1##) tag.
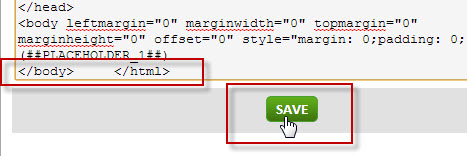
Copy the closing body and html tag from you custom HTML.
Past it in after the (##PLACEHOLDER_1##) tag and press Save.
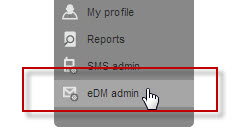
You will need to assign a empty article to your new template, go to System > eDM admin.
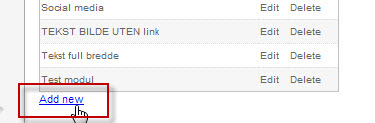
Click Add new to add a new eDM module.
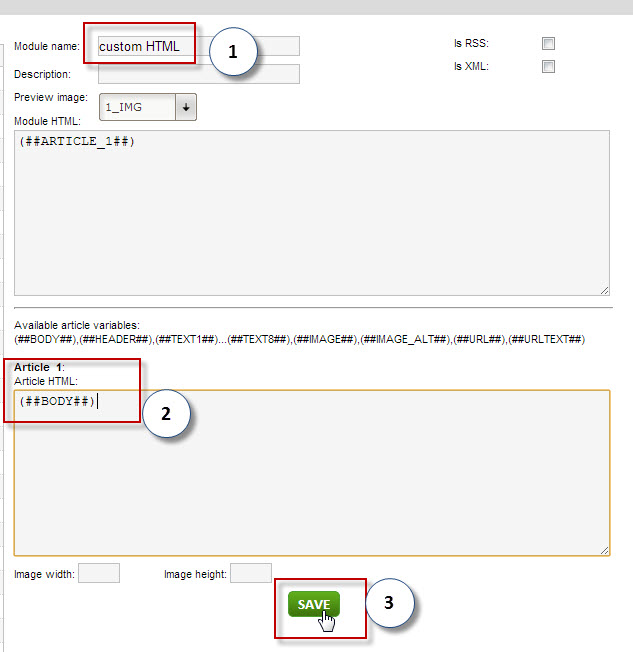
1. Give the module a name eg: Custom HTML
2. Set the Article 1 value to (##BODY##)
3. Press Save.
Return to your Custom HTML Template admin setup and assign the new module.
Click the Edit link under Module setup, Placeholder_1.
Assign the new module and press Save.
Press Save on the template as well
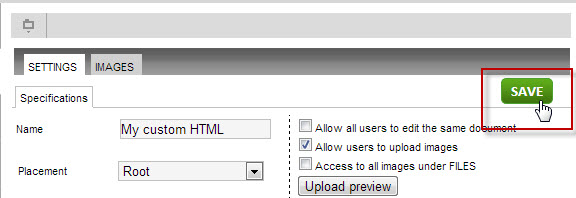
Create a new eDM element, give it a name and press Create.
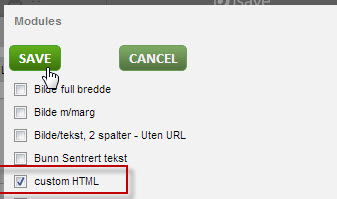
Press Click to insert module.
Select the module Custom HTML.
Switch to the HTML view of the module.
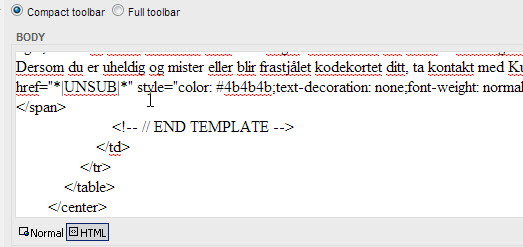
Paste inn the content of your newsletter; everything between the <body> and </body>tags (but not including the body tags that now is placed in your HTML template).
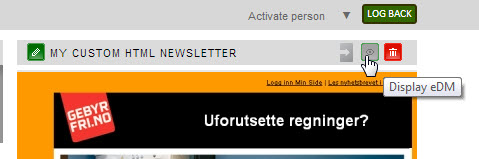
To preview the newsletter in a new window press the Display eDM icon.
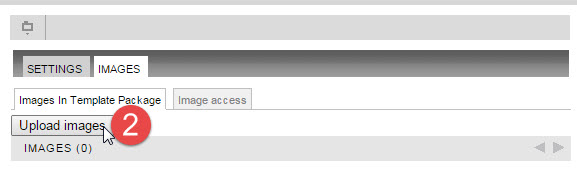
Images in the newsletter
Uplad the images under the tab Images. (or on your own web-server).
Refer to these images with the path (##TEMPLATEIMAGE##) as the source:
IE: <img src=”(##TEMPLATEIMAGE##)topplogo_225.png” alt=”Logo” width=”225″ border=”0″ style=”display: block;” />
isave.DIALOG eDM tags
Note that all isave spesific tags have to be used in order to have this features to work in the newsletter:
Web version = <a href=”##WebVersion##”>Webversion</a>
Unsubscribe (a specific list) = <a href=”##UNSUBSCRIBE##”>Unsubscribe</a>
Unsubscribe all newsletters (all lists) from company = <a href=”##UNSUBSCRIBE_ALL##”>Unsubscribe all</a>
Tell a friend = <a href=”##TELLAFRIEND##”>Tell a friend</a>
Today Date = (##TODAYDATE##) . It will be formatted like this 26.02.2011.
Tell a friend as a image link = See code sample
Link to PURL
First in, you must generate a unique link to the PURL page.
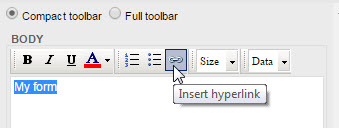
Insert a blank text box in the HTML template and click Insert hyperlink.
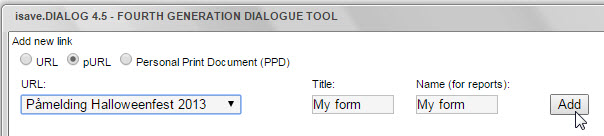
Select PURL and click ADD.
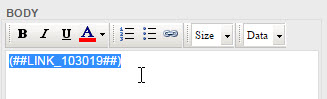
Copy the generated code (I.E. (##LINK_103019##)).
Change the code to (##LINKURL_103019##), in other words the name LINK to LINKURL and use this code in your custom HTML (see this code sample):
<a href=”(##LINKURL_103019##)“><img src=”(##TEMPLATEIMAGE##)topplogo_225.png” alt=”Logo” width=”225″ border=”0″ style=”display: block;” /></a>

























 English
English Norwegian Bokmål
Norwegian Bokmål