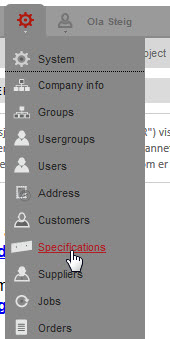
If you need one or more fields to link to the various databases within isave.DIALOG this can be done by clicking on System in the top menu and selecting Specifications.
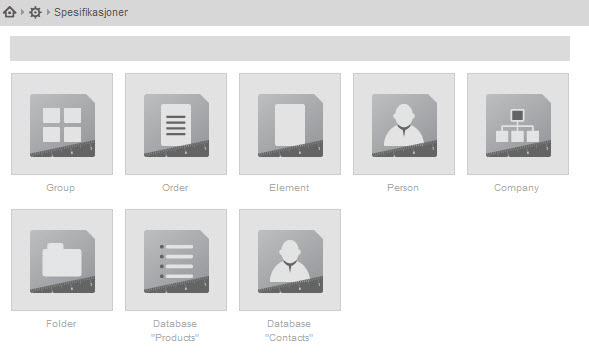
The next step is to select which database to add the new field to. Choose from Group (department), Order (Basket fields), Element (Print and Files documents), Person (personal field) Company (company), Folder (only for API usage), Contacts (newsletters contacts) or Individual databases (created in the Data Store).
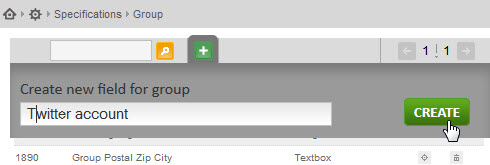
To add a new field, click on the green plus button, enter the name of the field and click the Create button.
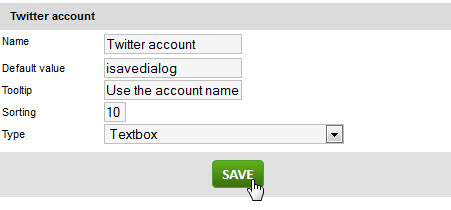
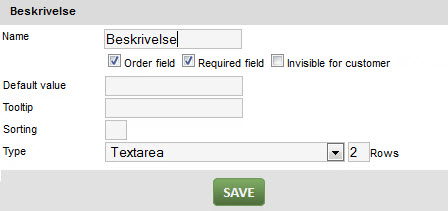
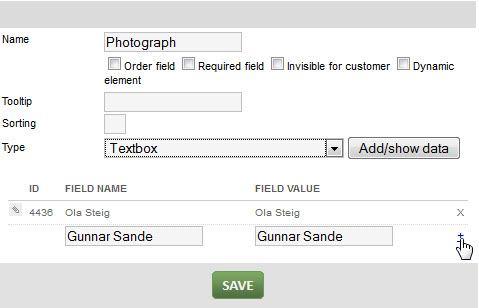
The most common types of fields are Textbox – used for ordinary text values, Text area (multiple lines, use the box Rows to define the number of lines) Dropdown (click Add/show data button to add values), Radio Button (click Add/show data button to add values) Checkbox (click Add/show databutton to add values), Images (click Add/show images button to add folders from isave.FILES. Choose the number of images that can be selected in the field Max allowed images), Date (date picker).
This is how the above field looks for a user:
Default value is used to set a default value in the field.
Tooltip used for help or a prompt in a field.
Sorting is used for field order sorting in relation to other fields in the database.
Required field used for fields that are required (only fields in Order and Item databases)
Invisible for customer use for fields that are required (only Element database fields)
Order field is used if the field will appear in your shopping cart
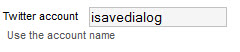
This is how the above field looks for a user within isave.DIALOG:
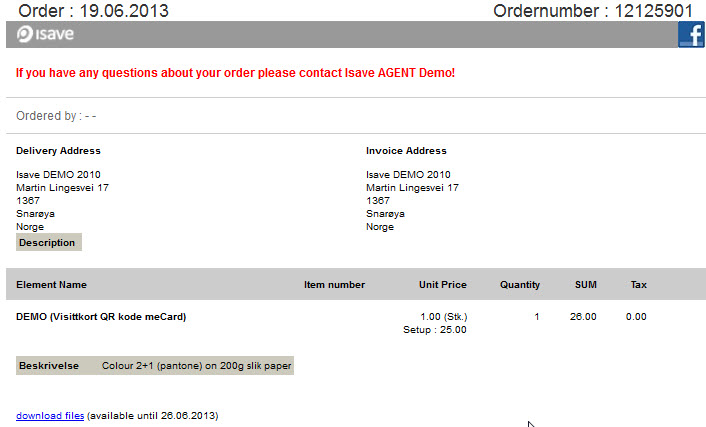
See below for how the field appears for a supplier when an order delivery method is set to e-mail:
More field samples
Add the values in Dropdown, Checkbox and Radio Button to enter the value in the Field Name and Field Value and then press the blue plus icon. The difference between Field Name and Field Value is that Field Name appears for the user while Field Value is the value that appears in the database or template (these may be the same, but do not need to be).
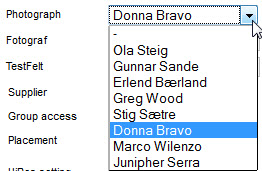
This is how drop down list will look for an end-user:
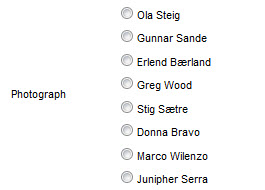
This is how radio button down list will look for an end-user:
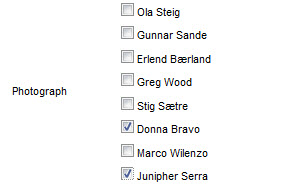
This is how check box list will look for an end-user:
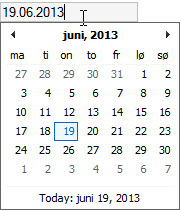
This is how the date picker will look for an end-user:














 English
English Norwegian Bokmål
Norwegian Bokmål